5 New Jotform Widgets that You Can Add to Your Forms
Aug 24, 2022
Introduction
You've heard us rave time and time again about how much we here at Sphynx Automation love Jotform, so we always make sure we keep you in the loop when they make a meaningful update.
Recently, Jotform unveiled five brand new widgets that a variety of users are sure to find useful. These five widgets include:
- Clearout Email Validation
- Grouped Values Dropdown
- Hidden Box
- Quantity Gift Registry
- Spreadsheet to Form
In today's edition of the Sphynx Automation blog series, we'll give you a quick overview of each of these widgets, detailing what exactly they can do once you add them to your form!
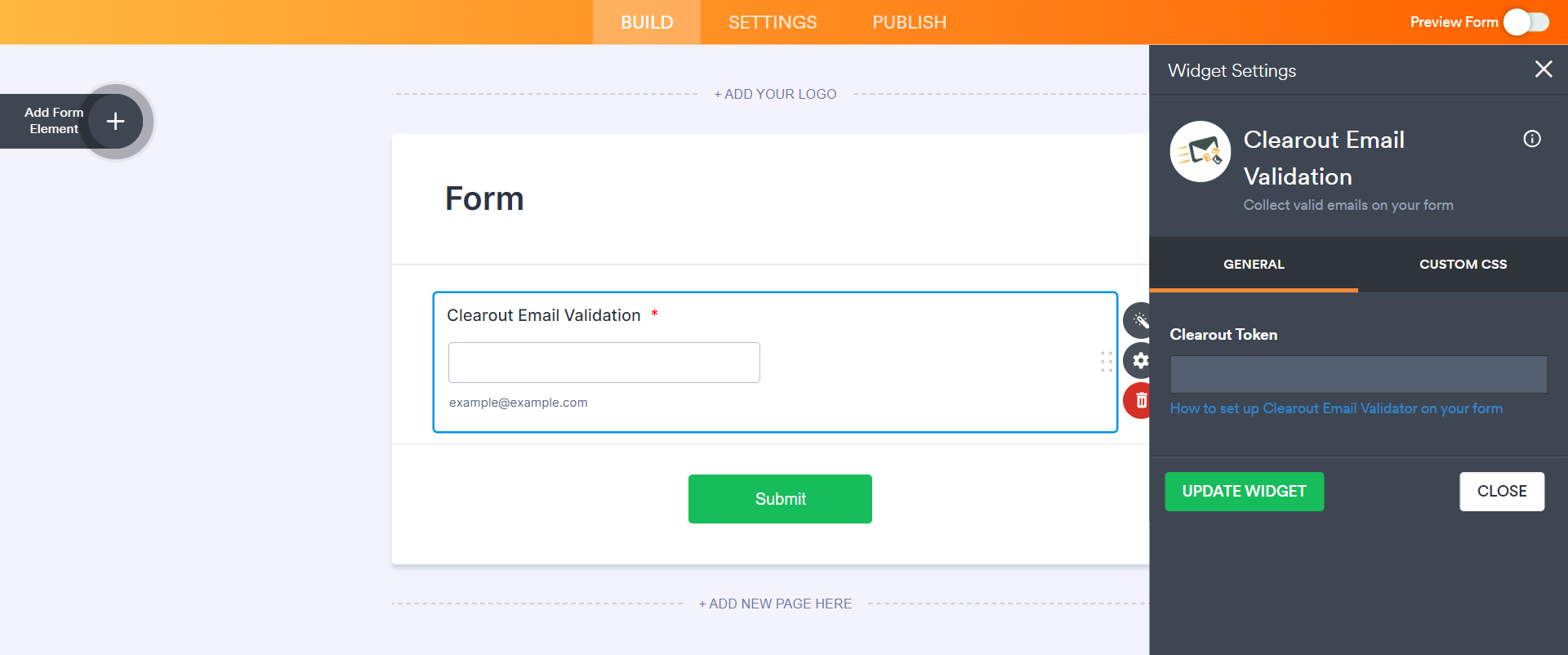
Widget 1: Clearout Email Validation

If you're unaware of what Clearout is, it's an email marketing software used for sending bulk emails, tracking conversions, and increasing sales, amongst other things. What this widget does is ensure that emails entered into the form are valid, this way you don't spend time chasing fake/spam emails, or emails that were entered incorrectly into your form.
In order to use this widget, you will need to set up a Clearout account (if you haven't already) and authenticate it using an app token generated in Clearout. For more information, check out this video from JotForm on how to set up and use the new Clearout widget.
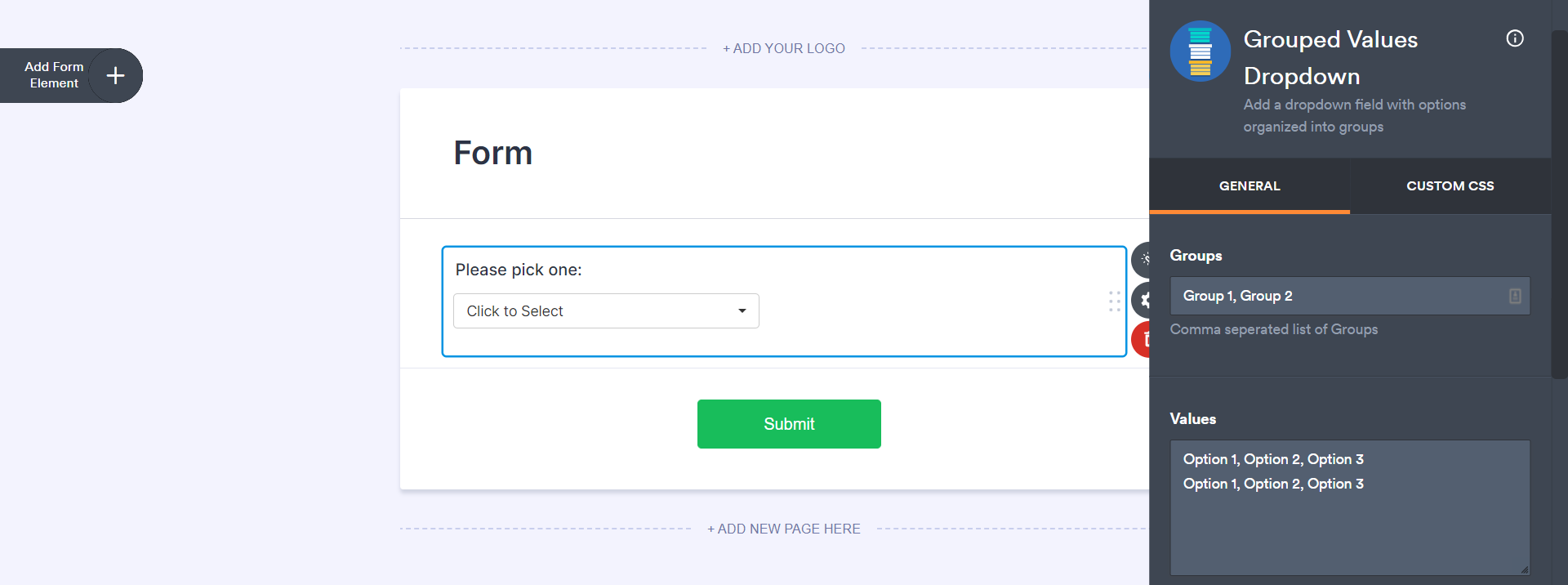
Widget 2: Grouped Values Dropdown

The grouped values dropdown widget is an organizational tool perfect for those who have lengthy dropdown menus on their forms. The benefits of using this widget as opposed to a typical dropdown include simplified navigation and grouping by relation. Organizing your dropdown options using this tool is sure to provide an enhanced user experience.
Use the "Groups" field in the widget settings to create different sections of your dropdown. Then, use the "Values" field to give each group a set of options. Unlike typical dropdown fields, options using this widget should be separated by commas rather than line breaks, as each line break refers to one of the different groups that you've created.
Widget 3: Hidden Box
Mysterious that we didn't even add a photo, isn't it?
All jokes aside, the hidden box widget is a tool that marketers and analysts will love. Its display is exactly as the name says, a hidden box, and its purpose is to collect useful data about how your respondents choose to fill out your form. Are they on a mobile device? What browser are they using? Where are they filling out the form from? - These are all pieces of data about your client base that you may find useful, whether that's for compatibility reasons, scheduling out future events, or something else.
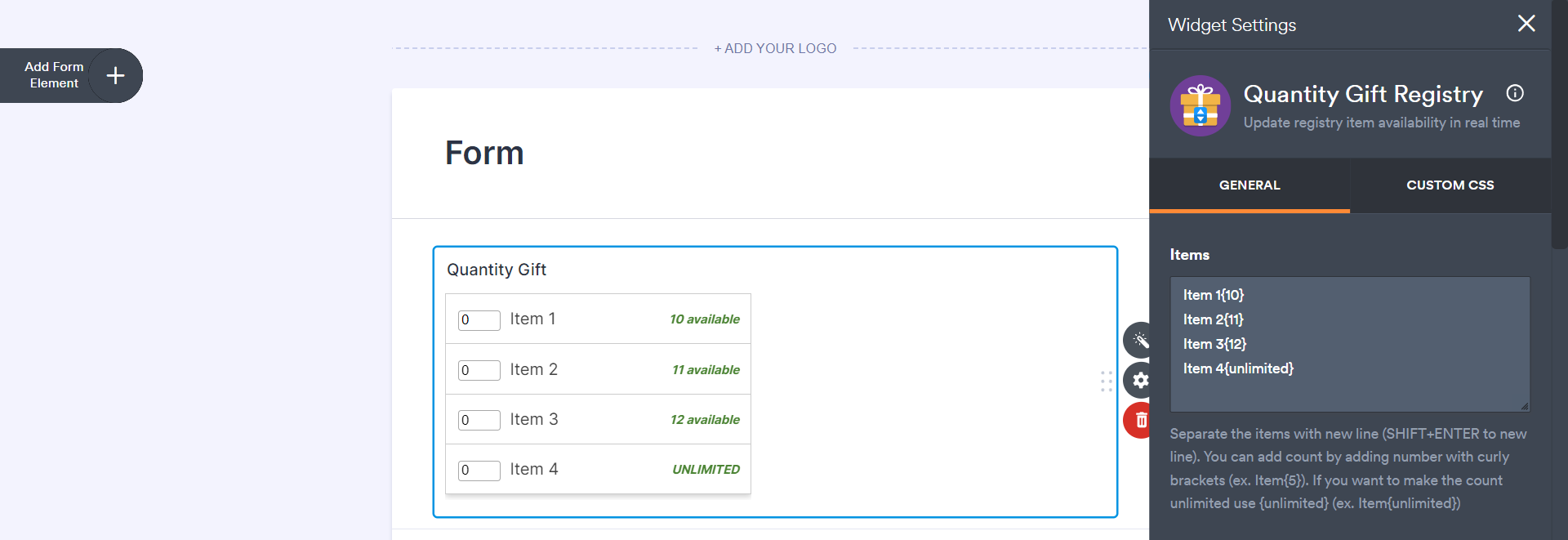
Widget 4: Quantity Gift Registry

The quantity gift registry widget is a tool for managing your inventory in real-time. Once someone claims an item using the widget in your form, the available amount will automatically update to reflect the purchase and new inventory amount.
This widget can be useful for a number of people, from small business owners, to online shop owners, and even soon-to-be married couples. It can also be used from a manual perspective or a client perspective, however you prefer to take inventory.
Widget 5: Spreadsheet to Form
Last but certainly not least, we have the "spreadsheet to form" widget, and it does pretty much exactly what you would think it would - prepopulates your form with information from a spreadsheet. This is a general use widget served for a large variety of different purposes, and is great for eliminating manual data entry errors.
As Jotform puts it, "Think of it as querying a database using the unique code as the key index."
To use this widget, you'll start by uploading a spreadsheet within the widget settings. From there, use the "Access Code Column" field to choose which column you'd like to search by, and then the "Labels Row" field to tell the widget which row of the spreadsheet contains the labels.
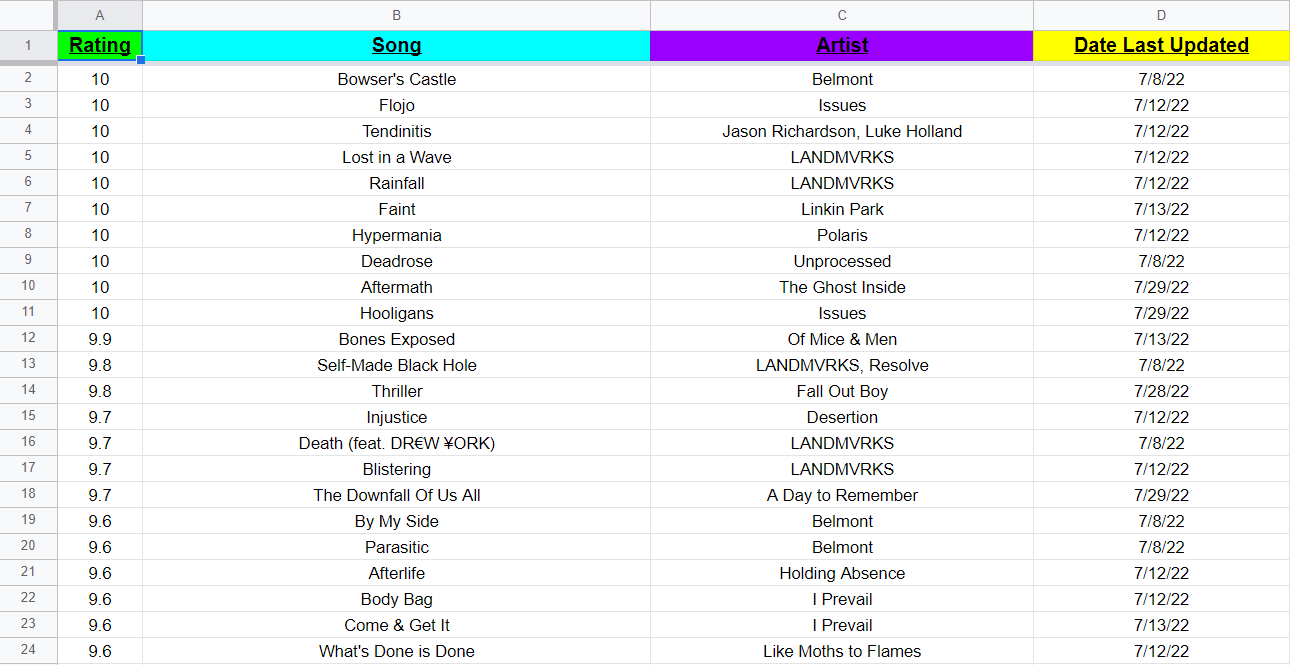
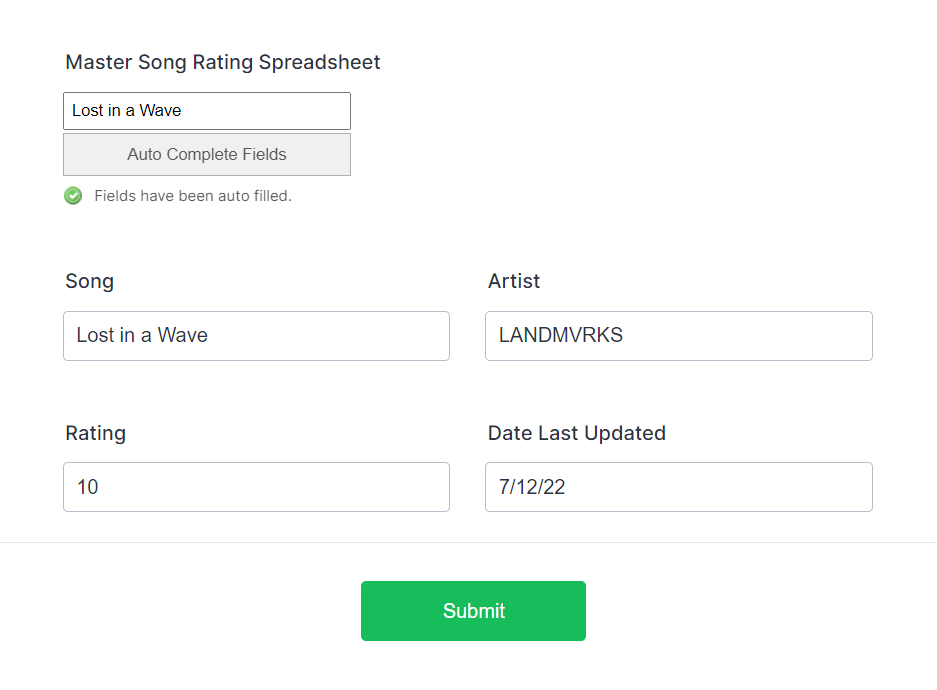
For this example, I've used a Master Song Rating spreadsheet that I created to rate my favorite songs.

After you've set up the widget, add supported fields and title them according to the labels on your spreadsheet. These should be exactly the same both on the spreadsheet and within the form.
On the form I created, I set the "Access Code Column" as column B, so when I search, I should be searching by the name of the song, since that is in column B on the spreadsheet.
Here's the final result of me auto-completing fields by the unique access code, "Lost in a Wave". It displays the song name, the band name, my rating, and the date that I last updated my rating. (By the way, check it out if you're a fan of metal music, this song goes HARD!)

Conclusion
Whether you use your Jotform account for work, events, or just for fun, there's value for everybody when it comes to these new widgets. Feel free to get your hands dirty and play around with them on your own to get a feel of how they operate, then use them as they fit your needs!
If you found this info useful, please be sure to share it with your friends, family, or colleagues that use Jotform as well. A little information can go a long way, so spread the wealth of knowledge!
Be on the lookout for our next post in early September!
This blog is written by the Sphynx Automation team to help DIYers use web-based apps.
Not a DIYer? Not a problem, click the button below to chat with us.


